Python Website Builder
Build a python website in minutes for free with AI. Write in plain English or tap buttons to create your website.



































How to Use the Python Website Builder
Prompting the Python Website Builder
Build a Python website with secure user signup/login and role-based access to pages and actions, real-time WebSocket updates for notifications/chats/dashboards, Jinja2 server-side rendering for fast SEO-friendly pages, and a CMS admin dashboard for creating/editing/publishing content with media management.
Build a Python microservices website with an API Gateway for routing/rate limits/auth, Service Discovery for dynamic scaling, Distributed Tracing for end-to-end debugging, and an Async Task Queue (Celery/RQ) for background jobs.
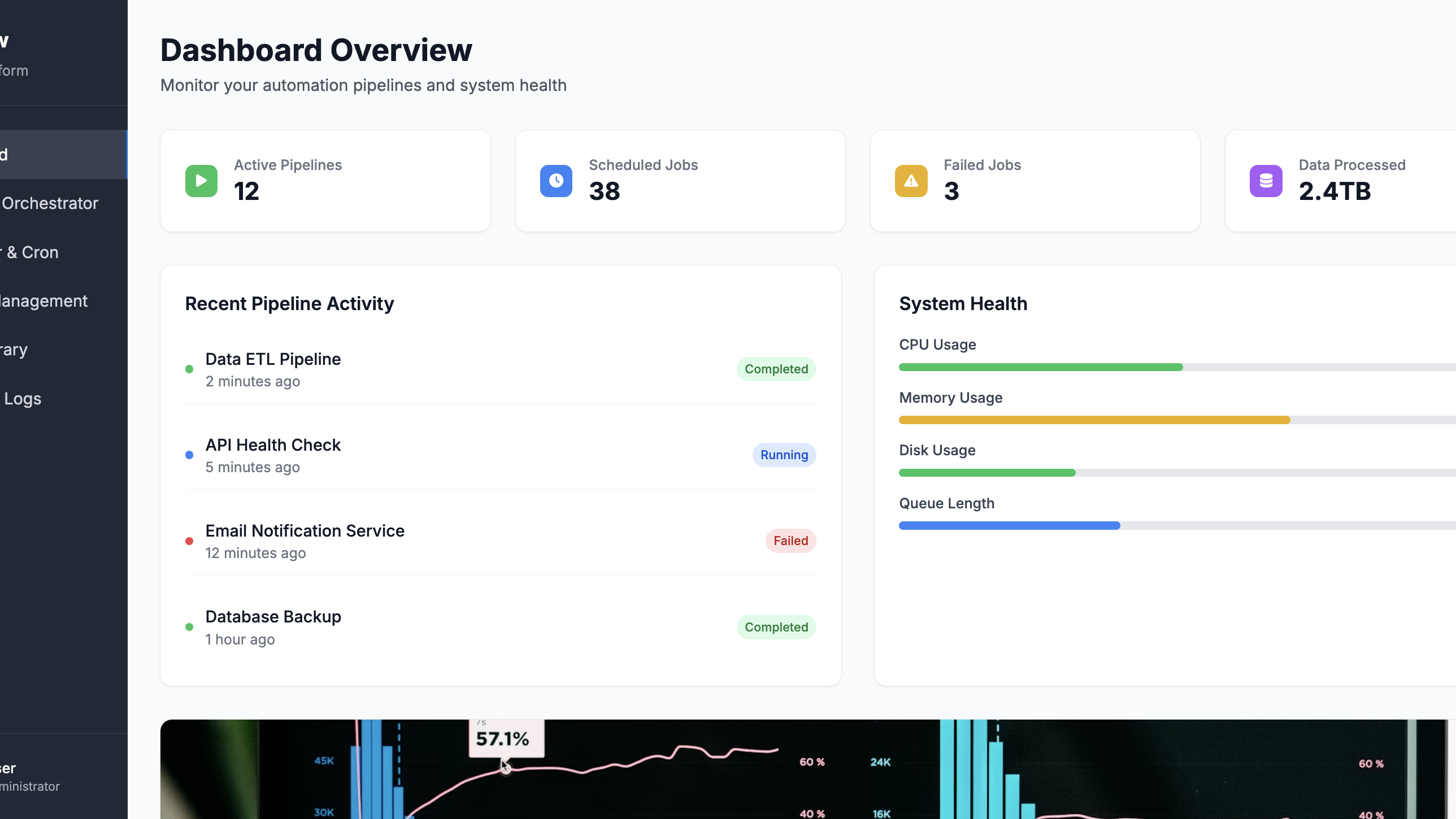
Build a Python automation website with a visual Workflow Orchestrator for multi-step pipelines with dependencies and retries, a Scheduler & Cron UI to schedule/pause/monitor recurring jobs, integrated Secrets Management for encrypted API keys/tokens/credentials with fine-grained access, and a versioned, parameterized Script Library of reusable templates enforcing best practices.
Create a Python ML website that integrates a Data Labeling Tool (annotation with QA/consensus), a Feature Store (centralized online/offline features with consistency), Experiment Tracking (runs/metrics/params/artifacts for reproducibility), and a Model Serving API (versioned online inference with A/B routing and autoscaling) to train, select, and deploy models safely and fast.
Top Python Website Features by Type
User Auth & Roles
Secure sign-up, login, and role-based permissions control access to pages and actions. This is essential for a dynamic site where content and capabilities vary per user.
Real-time WebSockets
Live updates for notifications, chats, and dashboards without page reloads. This keeps the dynamic site responsive and engaging.
Templating & SSR
Server-side rendering with Jinja2 provides fast, SEO-friendly pages. It’s ideal for dynamic content that needs consistent layout and quick time-to-first-byte.
CMS Dashboard
An admin panel to create, edit, and publish content with media management. This empowers non-developers to keep the site fresh and relevant.
API Gateway
A single entry point handles routing, rate limits, and auth to backend services. It simplifies clients and enforces cross-cutting policies in a microservices setup.
Service Discovery
Automatic registration and lookup of services enables dynamic scaling and resilience. This removes hardcoded endpoints and eases deployments.
Distributed Tracing
End-to-end request tracing across services helps pinpoint latency and failures. It’s critical to debug and optimize complex microservice flows.
Async Task Queue
Background workers process heavy or long-running jobs via Celery or RQ. This keeps APIs fast and the system scalable under load.
Workflow Orchestrator
Visual pipelines define multi-step automations with dependencies and retries. It reduces manual effort and makes complex scripting reliable.
Scheduler & Cron UI
A web UI to schedule, pause, and monitor recurring jobs. This brings transparency and control to automation timing.
Secrets Management
Encrypted storage for API keys, tokens, and credentials with fine-grained access. It keeps automation secure while enabling collaboration.
Script Library
Reusable, parameterized scripts and templates with versioning. This accelerates new automations and enforces best practices.
Model Serving API
Online inference endpoints with versioning, A/B routing, and autoscaling. It makes deploying and iterating ML models safe and fast.
Feature Store
Centralized features for online and offline use with consistency guarantees. This reduces leakage and accelerates model development.
Experiment Tracking
Track runs, metrics, parameters, and artifacts across experiments. It enables reproducibility and data-driven model selection.
Data Labeling Tool
Built-in annotation workflows with QA and consensus metrics. It improves training data quality and speeds model improvement.
The Python Website of Your Dreams
Build your vision in minutes for free without writing a single line of code.
FAQ about the Python Website Builder
Can I use python to build a website?
Yes, you can use Python to build a website.
Python is a popular choice for web development, especially for the backend (server-side) logic. Frameworks like Flask and Django provide the tools to handle web requests, manage data, and render the pages that users see in their browsers.
On Replit, the quickest way to begin is by using a template for a Python web framework, such as Flask. This sets up a basic website structure for you. You can then edit the Python and HTML files directly in the workspace to build out your site. If you need to add a feature or fix a bug, you can ask Agent3 to write or debug the code for you. Your project is hosted automatically, so others can visit it live.
What features should a python website include?
A Python website should include a backend framework for logic, a frontend for the user interface, and a database for storing data. The backend, often built with a framework like Flask or Django, handles server-side operations and data processing. The frontend, created with HTML, CSS, and JavaScript, defines what users see and interact with. A database is necessary for storing information like user accounts or application content.
You can start with a Python web framework template, which sets up the project structure. Edit the HTML, CSS, and Python files in the workspace to build your site. A database is included and configured automatically. To add features or fix errors, you can ask Agent3 to modify the code. For instance, you can prompt it to “add a contact form,” and it will generate the necessary backend logic and frontend elements.
How do I design a professional-looking python website?
To design a professional-looking Python website, use a web framework like Flask and apply a clean, responsive design. This means creating a consistent layout with clear navigation that works well on desktops and mobile devices.
You can start in Replit by using a Python web framework template, such as Flask or Django. For visual styling, add a CSS framework like Bootstrap. Agent3 can help automate these steps; you can ask it to "add Bootstrap to this project" or "generate a responsive navigation bar." Agent3 can also suggest color schemes, write HTML and CSS for page layouts, and help fix design errors. When your site is ready, you can deploy it directly from your workspace.
What is the best way to optimize a python website for search engines?
The best way to optimize a Python website for search engines is to apply standard on-page SEO practices. This includes using relevant keywords, creating quality content, and ensuring your site has clean HTML with proper meta tags.
SEO for a Python site works like any other website. The goal is to make it easy for search engines to crawl and understand your content. This involves technical elements like site speed and mobile-friendliness, along with content strategies like using descriptive titles and URLs.
In your Repl, you can edit HTML templates to add meta titles and descriptions. You can also modify your Python code to generate SEO-friendly URLs. For help, ask Agent3 to "add SEO meta tags to my base HTML template" or "refactor my Flask routes to use descriptive slugs." This can help automate technical SEO tasks directly within your workspace.
How can I customize the layout of my python website?
To customize your Python website's layout, you edit the HTML and CSS files that define its structure and appearance.
HTML files organize your site's content, like text and images. CSS files control the visual styling, including colors, fonts, and the arrangement of elements on the page.
In your Replit workspace, locate the HTML template files (often named index.html or base.html) and the corresponding CSS files (like style.css). You can edit these files directly to change the layout. For automated assistance, you can ask Agent3 to make specific changes. For example, select a block of code and prompt Agent3 to "rearrange these elements into a two-column grid" or "fix any layout errors in this CSS." Agent3 can write or modify the necessary code for you.